
Case Study
The Project
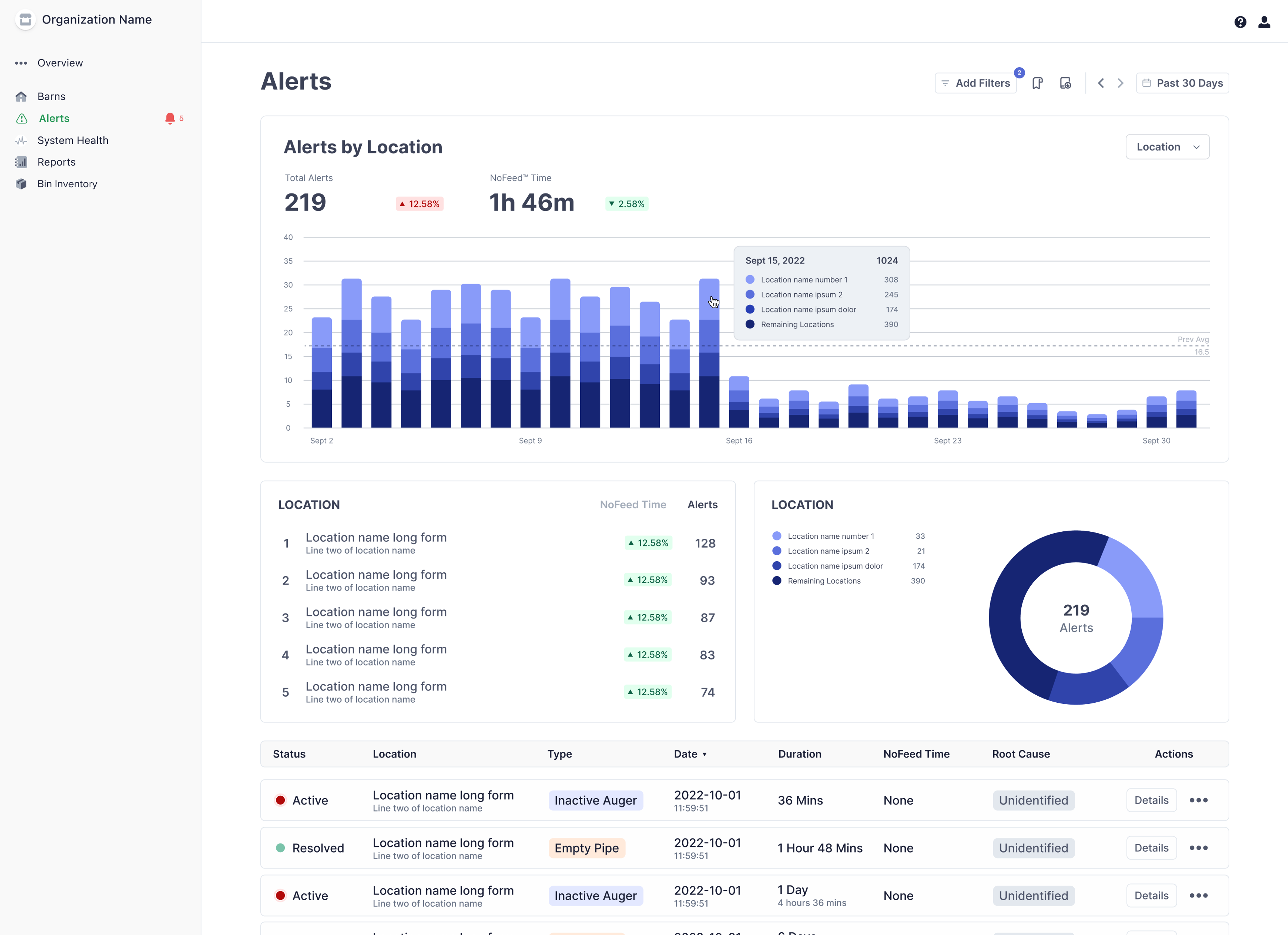
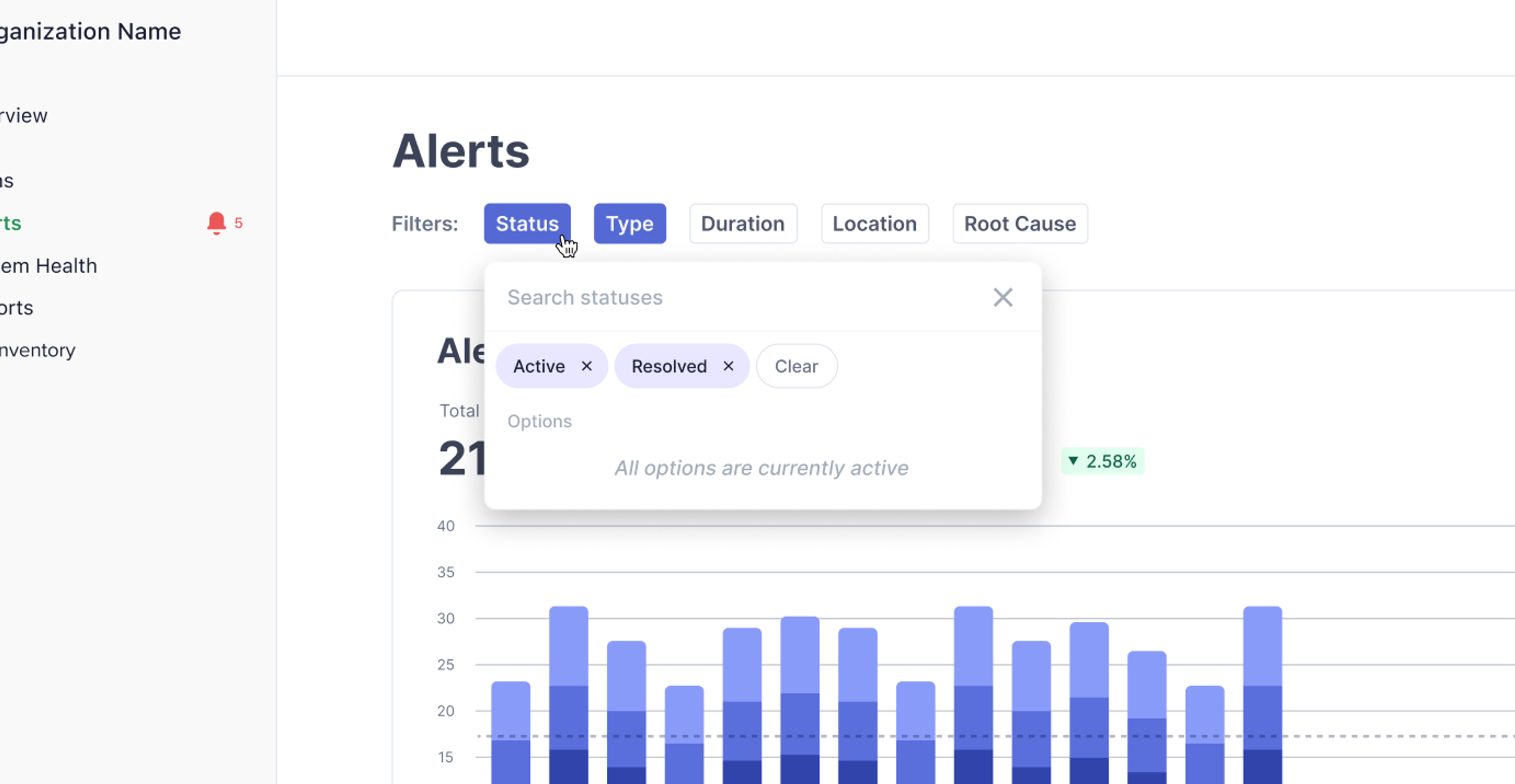
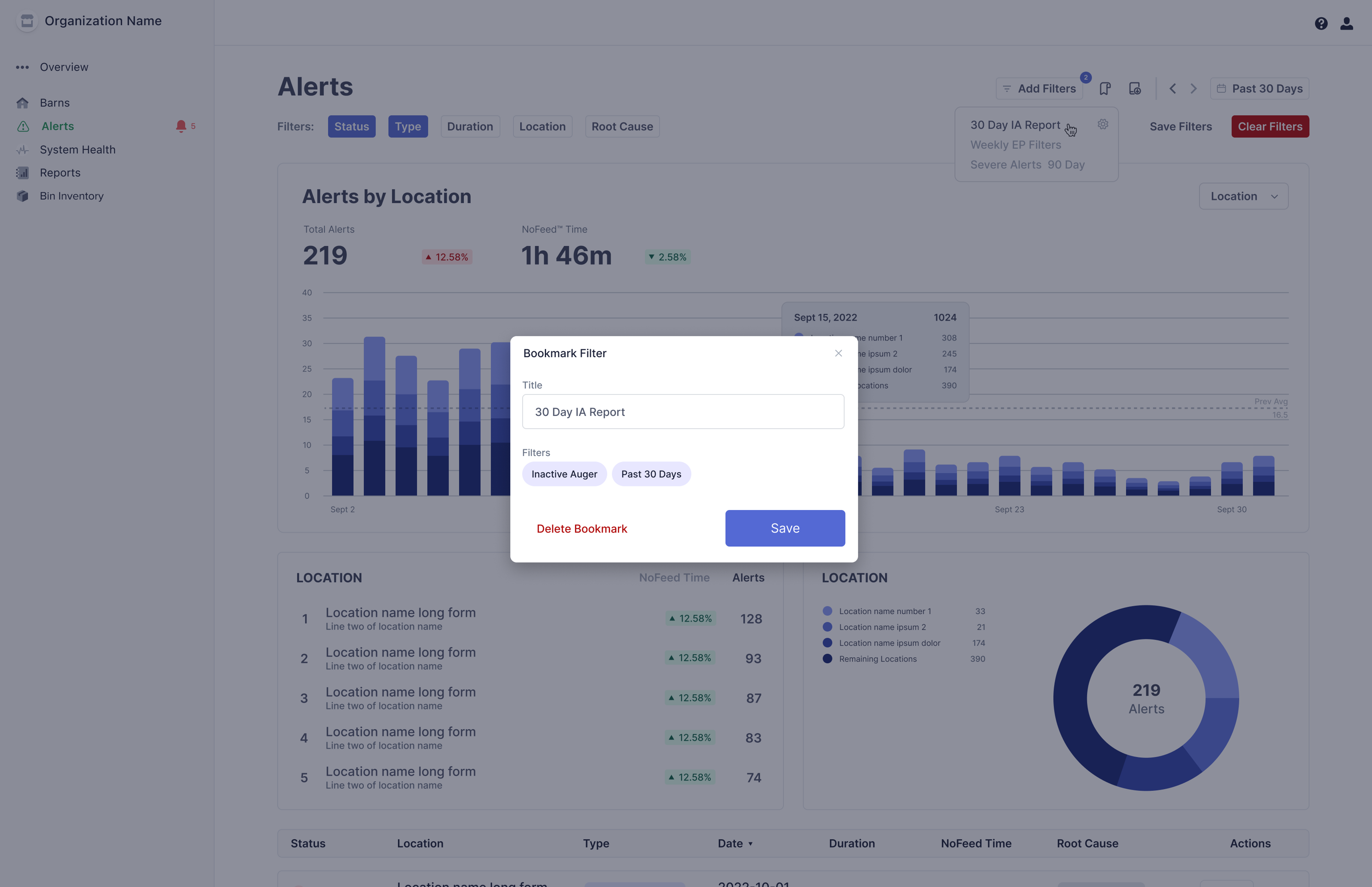
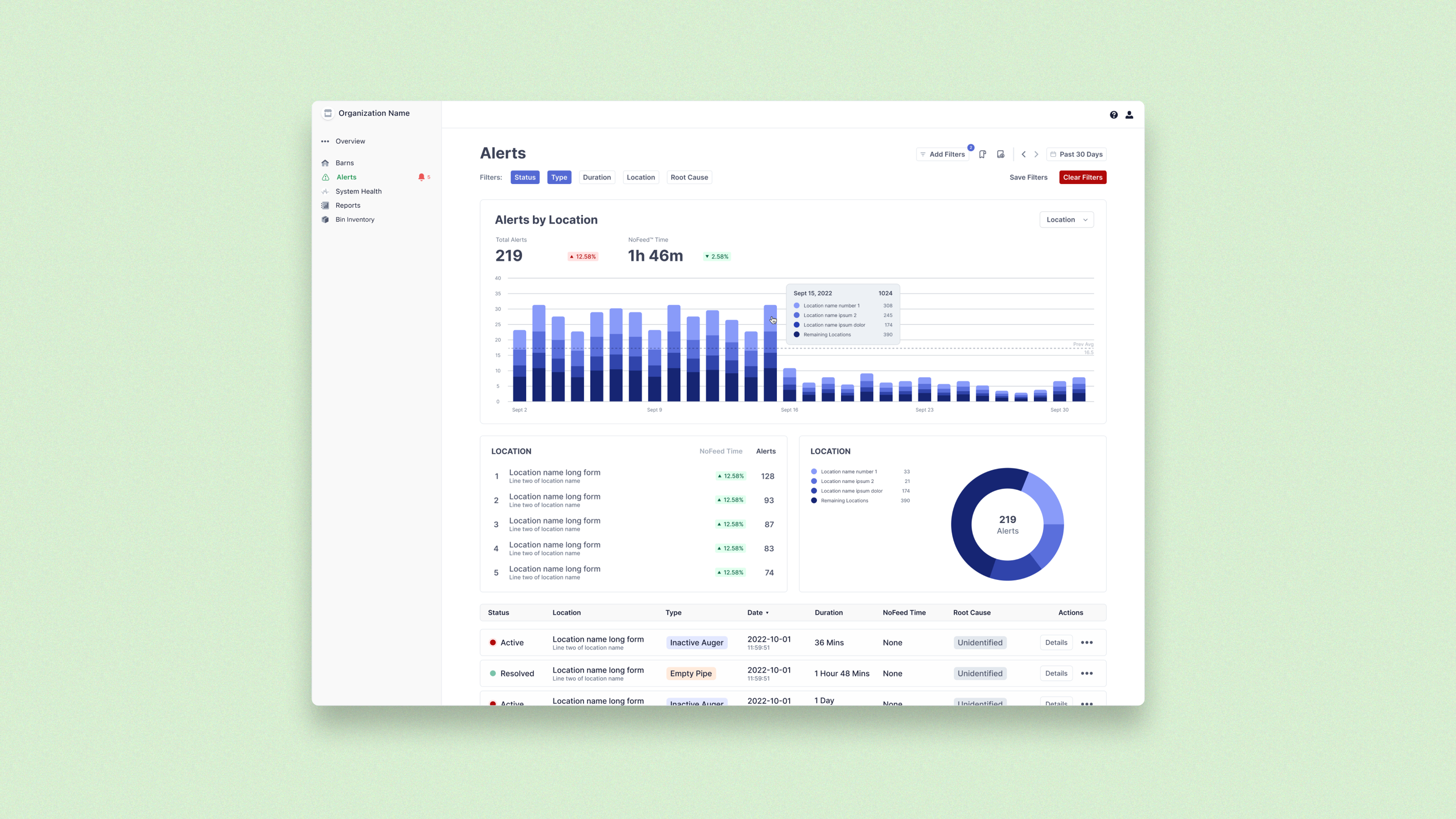
In early 2022 I had a brief contract to make some screens for FeedFlo's error page. Originally I was given a table with a very simple list of notifications. But through working with the team at Feedflo over the two weeks, I was able to expand on their components to include filters, charts, and an expanded alerts table.
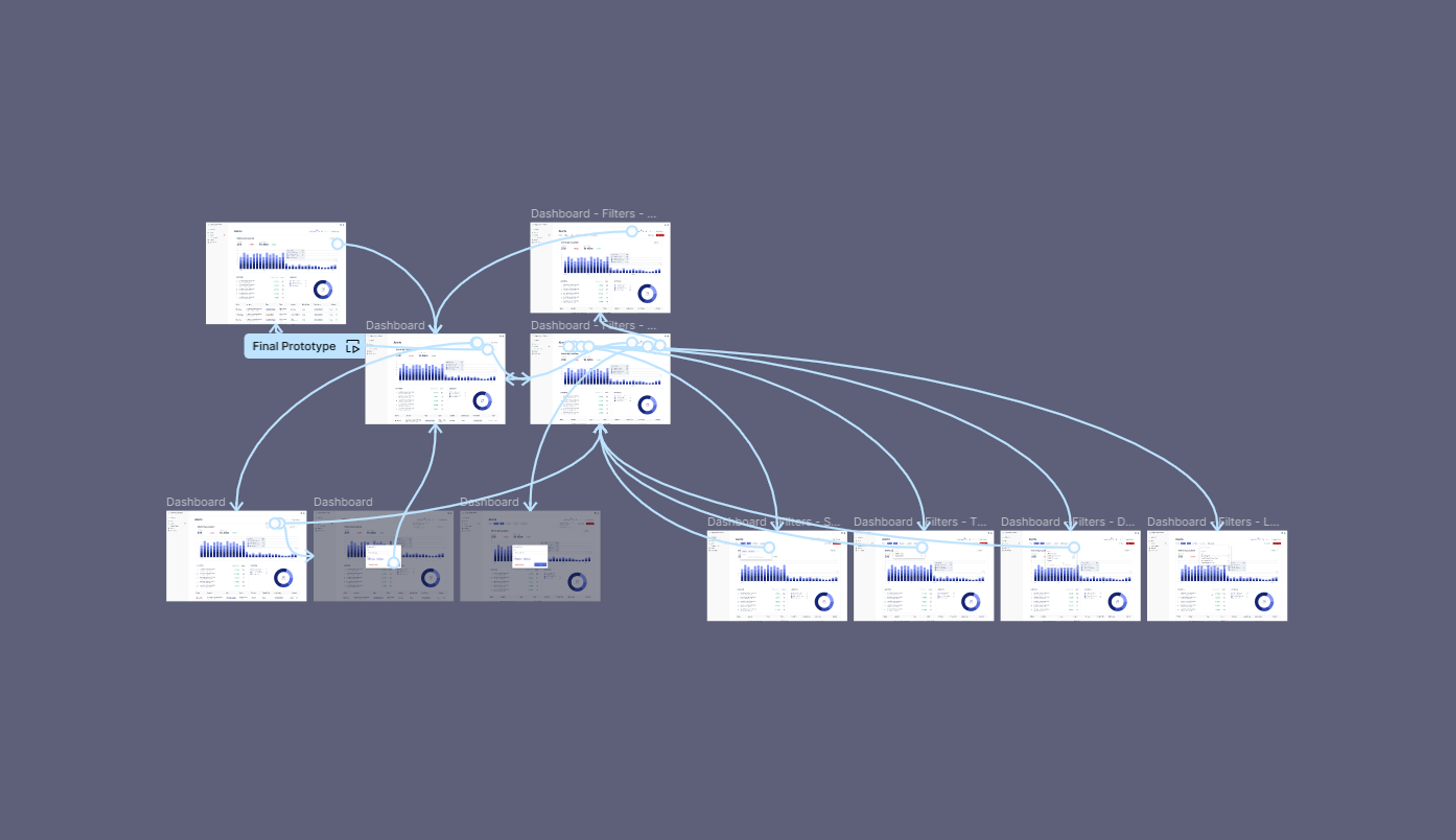
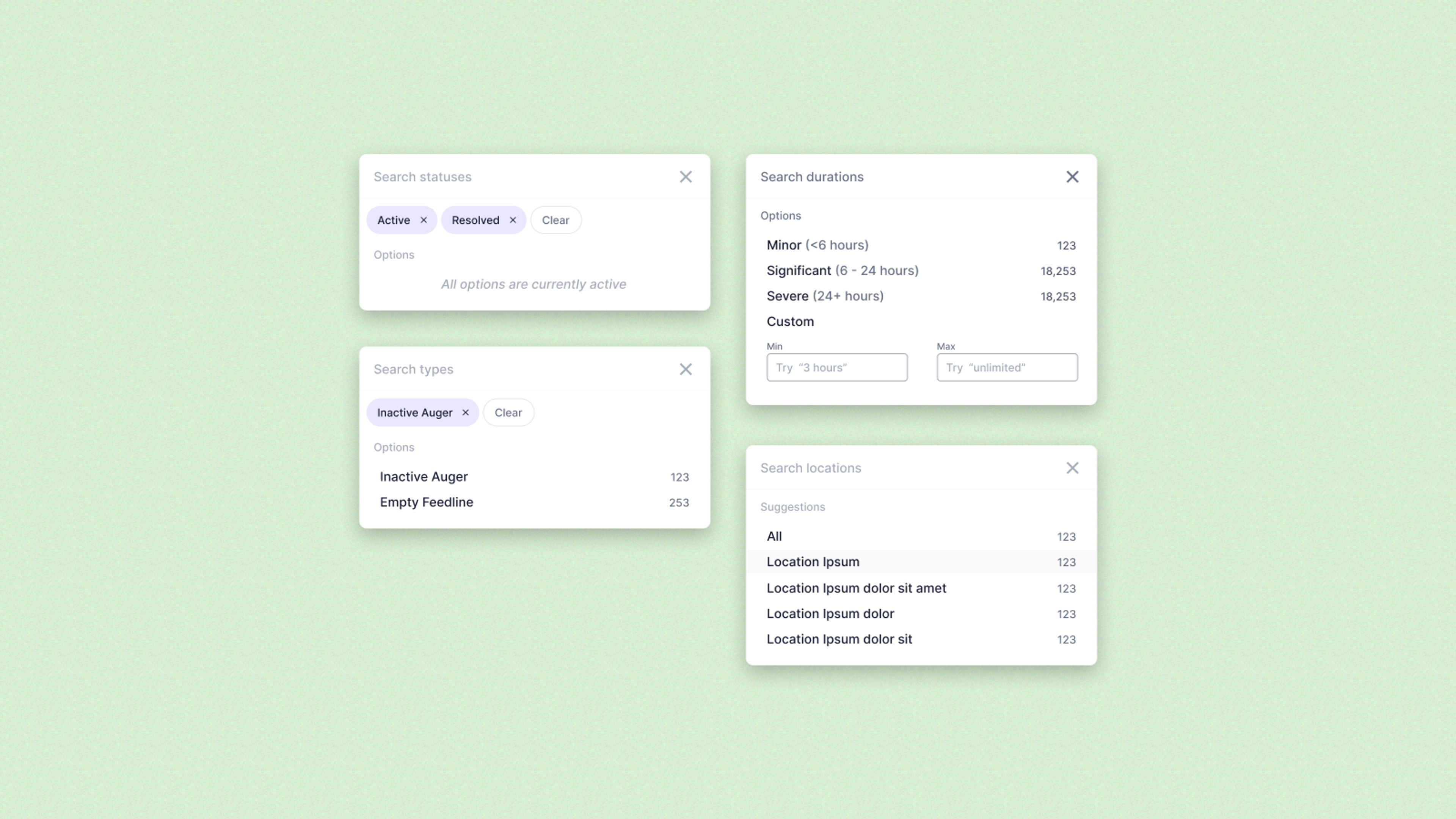
One facet of the project that really helped move it along was the prototyping. At each iteration, the mockups we made interactive through Figma's prototyping tool. Having experience with the tool I set up some auto layout components to illustrate various states of the application.