
Case Study
The Problem
In July 2020, I worked with the Kickbooster team to build out a new marketing website and consult technically on a couple aspects of their product. It was a real joy working with Kyle Ancheta (Lead Designer) and Shelby Olson (Marketing Manager) as they'd put a lot of work into organizing what they had and what they wanted to achieve.
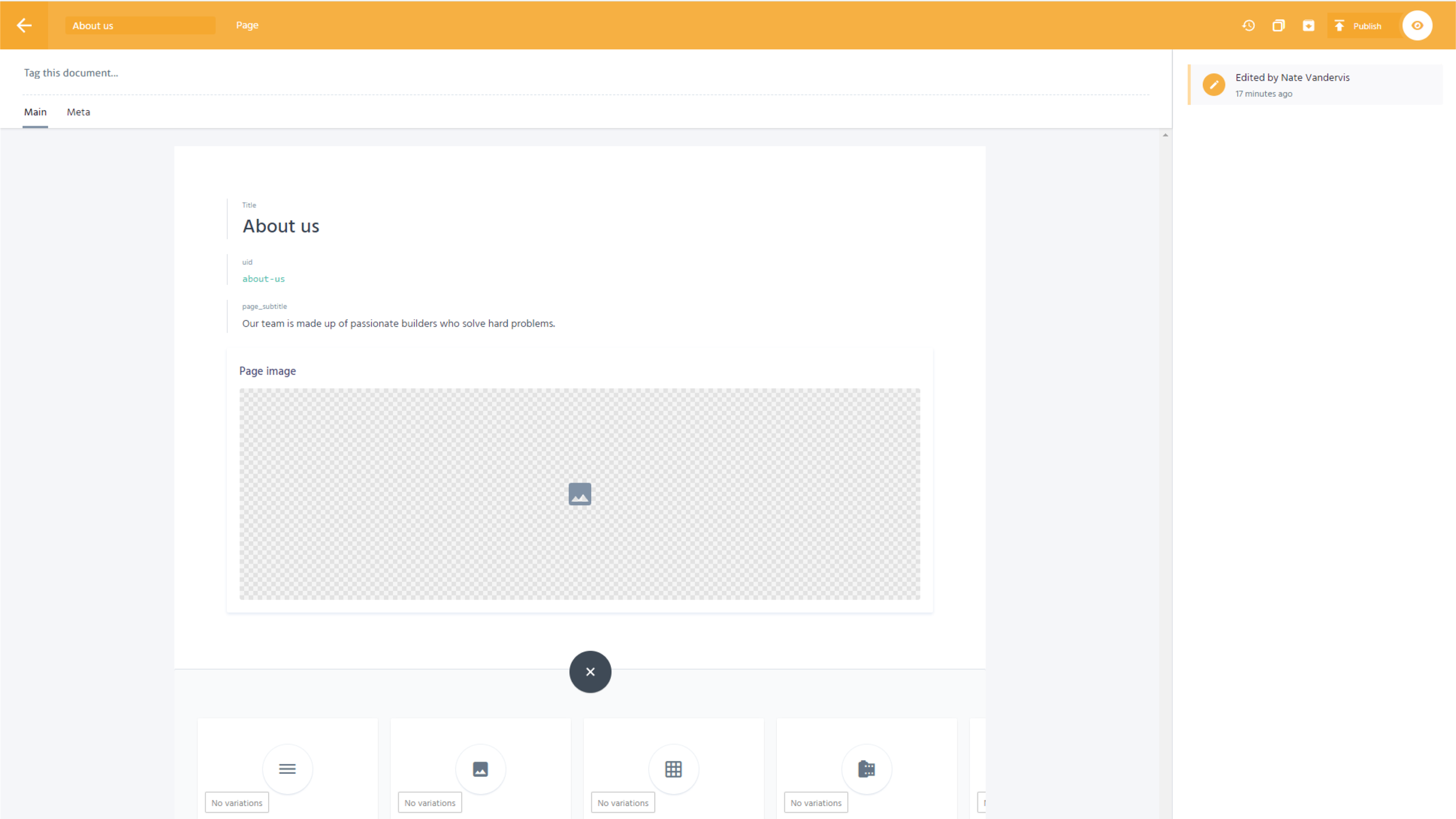
Kickbooster's marketing sites consisted of some hand rolled files that were deeply engrained into their app's codebase and a separate WordPress blog hosted on a subdomain. With the team open to exploring options, I saw it as an opportunity to implement a headless CMS. Without hesitating they loved the idea and we ultimately modelled the content into Prismic. Using a page component comprised of various generic and specific blocks, along with a few other singletons, I was able to create a rather robust page building experience for their marketing team that gave them a ton of editorial control.

Case Study
The Outcome
When it came time to building out the frontend I went with Gatsby as I had been working on a few other sites at the time with it, so it just felt natural. I also particularly like the component based querying and content mesh features which make page creation and data sourcing easy. Another aspect I like about modern tools like Gatsby is that it takes a lot of the setup out the picture. You can get up and running with an incredibly performant project faster than ever, which is always nice.
I wasn't entirely alone on the build, I did get a hand from the amazingly talented Cole Denslow. He did the heavy lifting integrating Kickbooster's marketplace listings from their app infrastructure into the site. What a champ that Cole is, you should go wish him a happy birthday today.